第一步¶
最简单的 FastAPI 文件可能如下所示
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
async def root():
return {"message": "Hello World"}
将其复制到一个名为 main.py 的文件中。
运行实时服务器
$ <font color="#4E9A06">fastapi</font> dev <u style="text-decoration-style:single">main.py</u>
<font color="#3465A4">INFO </font> Using path <font color="#3465A4">main.py</font>
<font color="#3465A4">INFO </font> Resolved absolute path <font color="#75507B">/home/user/code/awesomeapp/</font><font color="#AD7FA8">main.py</font>
<font color="#3465A4">INFO </font> Searching for package file structure from directories with <font color="#3465A4">__init__.py</font> files
<font color="#3465A4">INFO </font> Importing from <font color="#75507B">/home/user/code/</font><font color="#AD7FA8">awesomeapp</font>
╭─ <font color="#8AE234"><b>Python module file</b></font> ─╮
│ │
│ 🐍 main.py │
│ │
╰──────────────────────╯
<font color="#3465A4">INFO </font> Importing module <font color="#4E9A06">main</font>
<font color="#3465A4">INFO </font> Found importable FastAPI app
╭─ <font color="#8AE234"><b>Importable FastAPI app</b></font> ─╮
│ │
│ <span style="background-color:#272822"><font color="#FF4689">from</font></span><span style="background-color:#272822"><font color="#F8F8F2"> main </font></span><span style="background-color:#272822"><font color="#FF4689">import</font></span><span style="background-color:#272822"><font color="#F8F8F2"> app</font></span><span style="background-color:#272822"> </span> │
│ │
╰──────────────────────────╯
<font color="#3465A4">INFO </font> Using import string <font color="#8AE234"><b>main:app</b></font>
<span style="background-color:#C4A000"><font color="#2E3436">╭────────── FastAPI CLI - Development mode ───────────╮</font></span>
<span style="background-color:#C4A000"><font color="#2E3436">│ │</font></span>
<span style="background-color:#C4A000"><font color="#2E3436">│ Serving at: http://127.0.0.1:8000 │</font></span>
<span style="background-color:#C4A000"><font color="#2E3436">│ │</font></span>
<span style="background-color:#C4A000"><font color="#2E3436">│ API docs: http://127.0.0.1:8000/docs │</font></span>
<span style="background-color:#C4A000"><font color="#2E3436">│ │</font></span>
<span style="background-color:#C4A000"><font color="#2E3436">│ Running in development mode, for production use: │</font></span>
<span style="background-color:#C4A000"><font color="#2E3436">│ │</font></span>
<span style="background-color:#C4A000"><font color="#2E3436">│ </font></span><span style="background-color:#C4A000"><font color="#555753"><b>fastapi run</b></font></span><span style="background-color:#C4A000"><font color="#2E3436"> │</font></span>
<span style="background-color:#C4A000"><font color="#2E3436">│ │</font></span>
<span style="background-color:#C4A000"><font color="#2E3436">╰─────────────────────────────────────────────────────╯</font></span>
<font color="#4E9A06">INFO</font>: Will watch for changes in these directories: ['/home/user/code/awesomeapp']
<font color="#4E9A06">INFO</font>: Uvicorn running on <b>http://127.0.0.1:8000</b> (Press CTRL+C to quit)
<font color="#4E9A06">INFO</font>: Started reloader process [<font color="#34E2E2"><b>2265862</b></font>] using <font color="#34E2E2"><b>WatchFiles</b></font>
<font color="#4E9A06">INFO</font>: Started server process [<font color="#06989A">2265873</font>]
<font color="#4E9A06">INFO</font>: Waiting for application startup.
<font color="#4E9A06">INFO</font>: Application startup complete.
在输出中,有一行类似于
INFO: Uvicorn running on http://127.0.0.1:8000 (Press CTRL+C to quit)
该行显示了应用程序在本地计算机上提供的 URL。
检查它¶
在浏览器中打开 http://127.0.0.1:8000。
您将看到如下所示的 JSON 响应:
{"message": "Hello World"}
交互式 API 文档¶
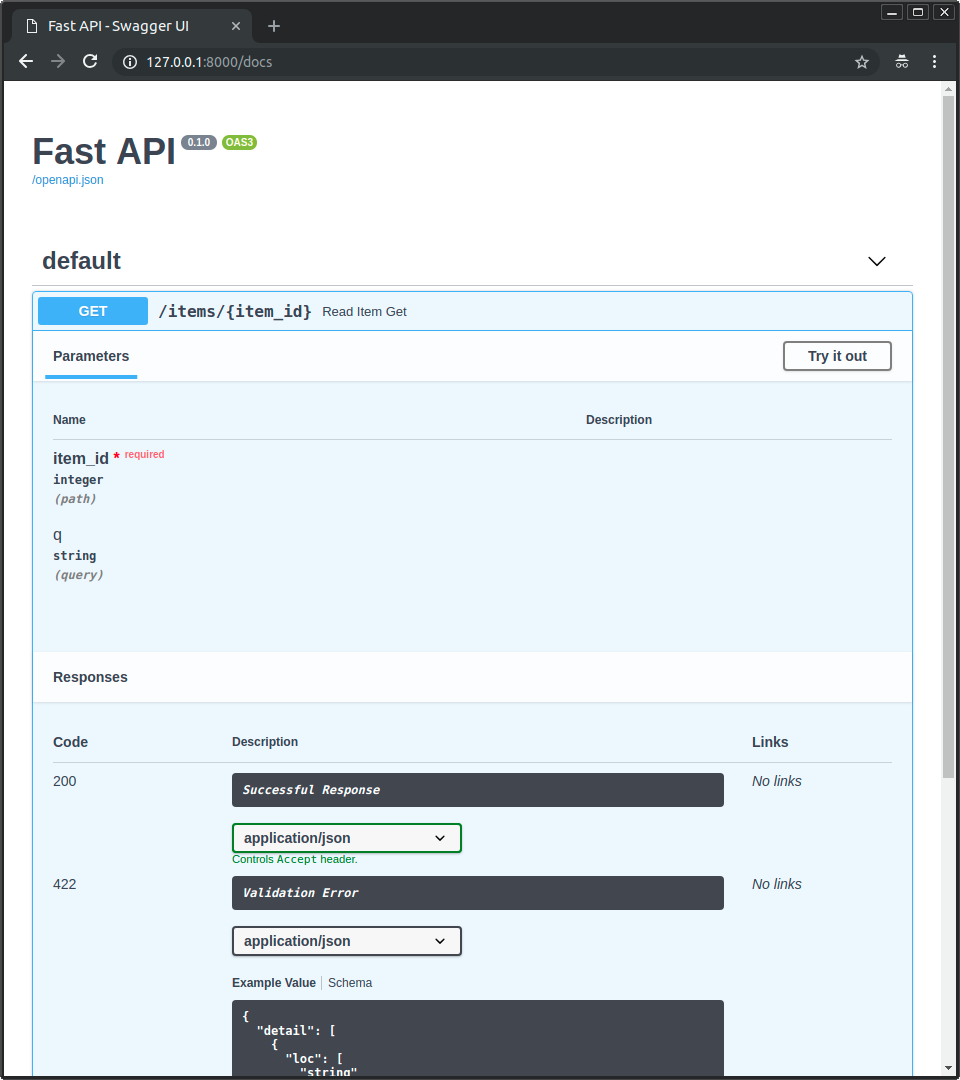
现在转到 http://127.0.0.1:8000/docs。
您将看到自动交互式 API 文档(由 Swagger UI 提供)

替代 API 文档¶
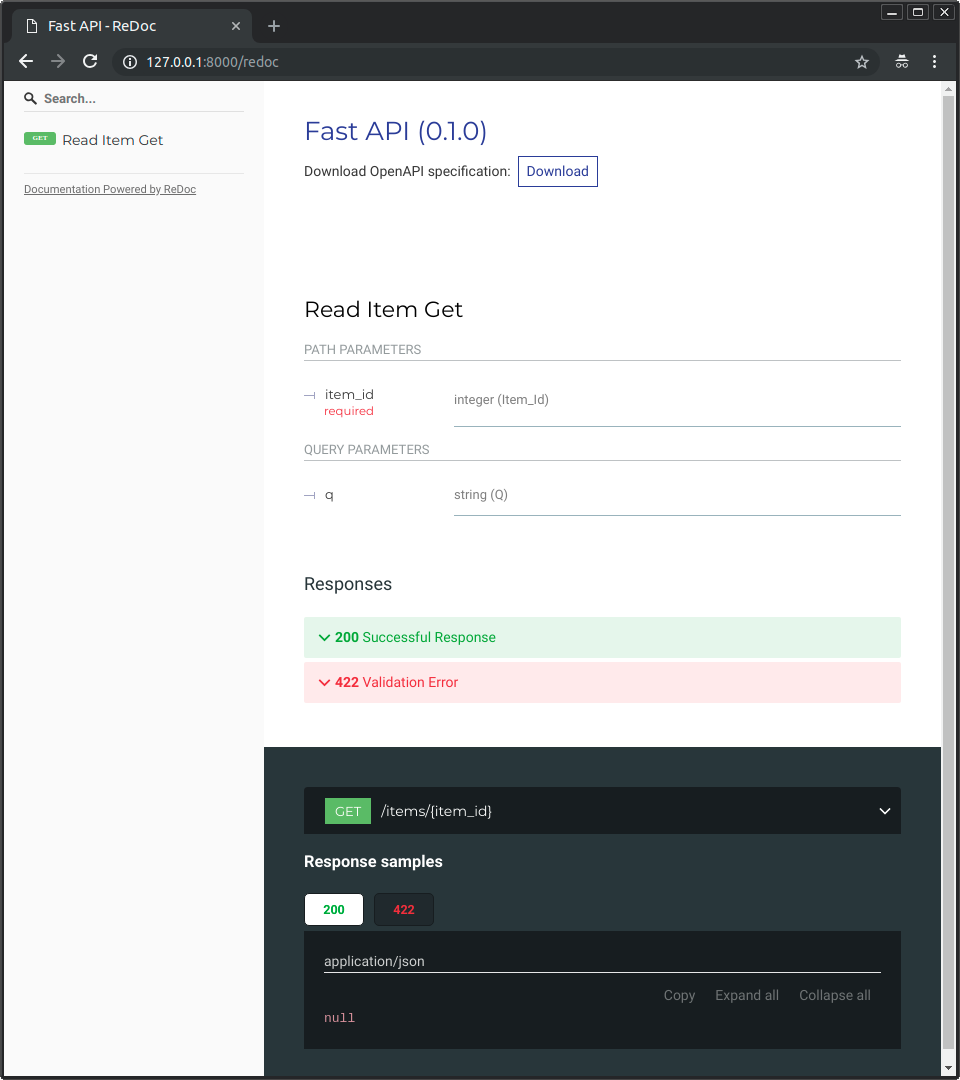
现在,转到 http://127.0.0.1:8000/redoc。
您将看到替代的自动文档(由 ReDoc 提供)

OpenAPI¶
FastAPI 使用用于定义 API 的 OpenAPI 标准生成包含所有 API 的 "模式"。
"模式"¶
"模式"是对事物的定义或描述。不是实现它的代码,而只是一个抽象的描述。
API "模式"¶
在这种情况下,OpenAPI 是一种规范,它规定了如何定义 API 的模式。
此模式定义包括 API 路径、它们可能接受的参数等。
数据 "模式"¶
"模式"一词也可能指某些数据的形状,例如 JSON 内容。
在这种情况下,它将表示 JSON 属性以及它们具有的数据类型等。
OpenAPI 和 JSON 模式¶
OpenAPI 为您的 API 定义 API 模式。该模式包括使用 **JSON 模式**(JSON 数据模式的标准)发送和接收 API 的数据的定义(或 "模式")。
检查 openapi.json¶
如果您好奇原始 OpenAPI 模式是什么样的,FastAPI 会自动生成一个 JSON(模式),其中包含所有 API 的描述。
您可以在以下位置直接查看它:http://127.0.0.1:8000/openapi.json。
它将显示一个以类似内容开头的 JSON:
{
"openapi": "3.1.0",
"info": {
"title": "FastAPI",
"version": "0.1.0"
},
"paths": {
"/items/": {
"get": {
"responses": {
"200": {
"description": "Successful Response",
"content": {
"application/json": {
...
OpenAPI 的用途¶
OpenAPI 模式是支持包含的两个交互式文档系统的原因。
并且还有数十种替代方案,它们都基于 OpenAPI。您可以轻松地将任何这些替代方案添加到使用FastAPI构建的应用程序中。
您还可以使用它为与您的 API 通信的客户端自动生成代码。例如,前端、移动或物联网应用程序。
回顾,分步操作¶
步骤 1:导入FastAPI¶
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
async def root():
return {"message": "Hello World"}
FastAPI是一个 Python 类,它为您的 API 提供了所有功能。
步骤 2:创建一个FastAPI“实例”¶
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
async def root():
return {"message": "Hello World"}
这里app变量将是FastAPI类的“实例”。
这将是创建所有 API 的主要交互点。
步骤 3:创建一个路径操作¶
路径¶
"路径"在这里指的是从第一个/开始的 URL 的最后一部分。
因此,在像这样的 URL 中
https://example.com/items/foo
...路径将是
/items/foo
信息
"路径"通常也称为"端点"或"路由"。
在构建 API 时,"路径"是分离"关注点"和"资源"的主要方式。
操作¶
"操作"在这里指的是 HTTP "方法"之一。
其中之一
POSTGETPUTDELETE
...以及更高级的
OPTIONSHEADPATCHTRACE
在 HTTP 协议中,您可以使用这些"方法"之一(或多个)与每个路径进行通信。
在构建 API 时,您通常使用这些特定的 HTTP 方法来执行特定的操作。
通常您使用
POST:创建数据。GET:读取数据。PUT:更新数据。DELETE:删除数据。
因此,在 OpenAPI 中,每个 HTTP 方法都称为"操作"。
我们也将其称为"操作"。
定义一个路径操作装饰器¶
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
async def root():
return {"message": "Hello World"}
@app.get("/")告诉FastAPI,下面的函数负责处理发送到
- 路径
/ - 使用
get操作的请求。
"@装饰器信息"
Python 中的@something语法称为"装饰器"。
您将其放在函数的顶部。就像一顶漂亮的装饰帽(我想这就是这个词的来源)。
"装饰器"获取下面的函数并对其进行一些操作。
在我们的例子中,此装饰器告诉FastAPI,下面的函数对应于路径/和操作get。
它是"路径操作装饰器"。
您还可以使用其他操作
@app.post()@app.put()@app.delete()
以及更高级的
@app.options()@app.head()@app.patch()@app.trace()
提示
您可以自由地根据需要使用每个操作(HTTP 方法)。
FastAPI不强制执行任何特定含义。
此处的资料仅作为指南提供,并非强制要求。
例如,在使用 GraphQL 时,您通常只使用POST操作执行所有操作。
步骤 4:定义路径操作函数¶
这是我们的"路径操作函数"
- 路径:是
/。 - 操作:是
get。 - 函数:是"装饰器"(
@app.get("/")下方)下面的函数。
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
async def root():
return {"message": "Hello World"}
这是一个 Python 函数。
每当它收到使用GET操作到 URL "/" 的请求时,FastAPI都会调用它。
在本例中,它是一个async函数。
您也可以将其定义为普通函数,而不是async def
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
def root():
return {"message": "Hello World"}
注意
如果您不知道区别,请查看异步:"赶时间?"。
步骤 5:返回内容¶
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
async def root():
return {"message": "Hello World"}
您可以返回dict、list、作为str、int等的单个值。
您还可以返回 Pydantic 模型(稍后您将看到更多相关内容)。
还有许多其他对象和模型将自动转换为 JSON(包括 ORM 等)。尝试使用您喜欢的那些,它们很可能已经得到支持。
回顾¶
- 导入
FastAPI。 - 创建一个
app实例。 - 使用像
@app.get("/")这样的装饰器编写一个路径操作装饰器。 - 定义一个路径操作函数;例如,
def root(): ...。 - 使用命令
fastapi dev运行开发服务器。